CSSやHTMLの変更まとめ~ブログタイトルが未表示!?
はてなブログを、無料版から有料版のPROにしました。
PROに移行すると共に、色々と変えたことがあります。
分からないところや見落としていたところが多数あり、たくさん調べて試行錯誤して、時間が非常にかかりました。
私と同じような人のために、ブログにまとめていこうと思います。
相当長くなるので何回かに分けて公開してきて、前回は「Googleアドセンスに申し込む話」をしました。
今回が最後で、「デザインCSSやタイトル下&フッタのHTMLの話」をします。
はてなブログPROの設定
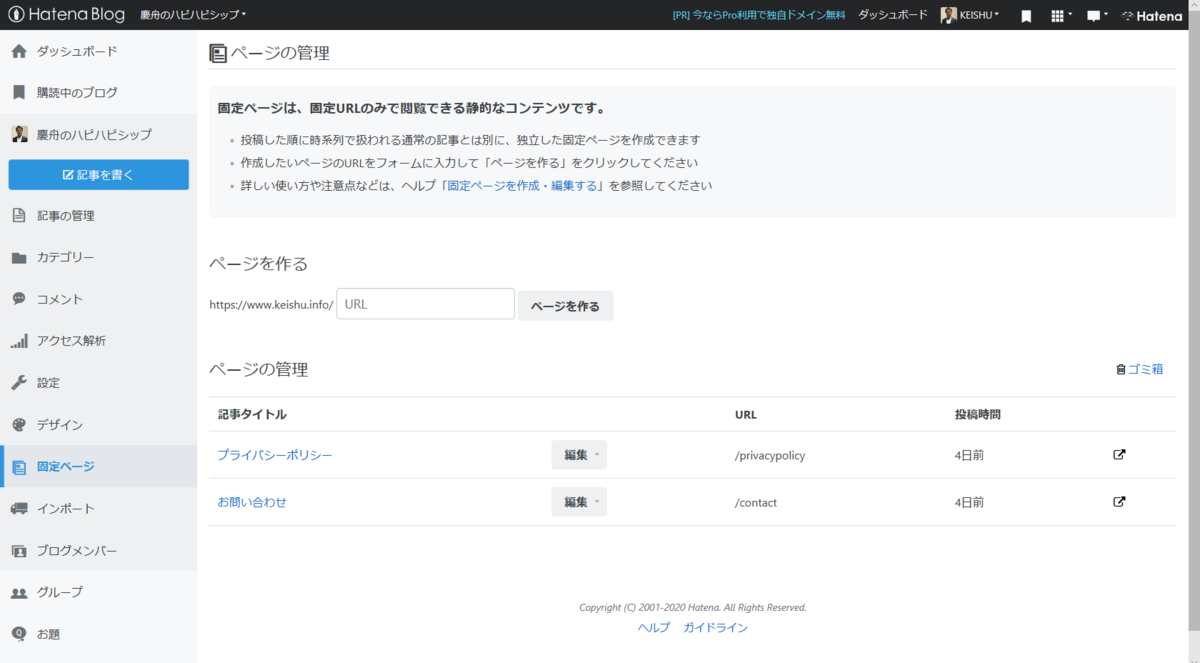
固定ページ
はてなブログの設定をしていきます。
有料版のPROにしたことで、固定ページを作れるようになりました。
固定ページ作成機能を使って、「お問い合わせ」と「プライバシーポリシー」を作ります。

実はPROにするちょっと前に、無料版でもできるやり方で「お問い合わせ」と「プライバシーポリシー」を作っていたのですが、そちらは削除しました。
せっかくですし、有料版の機能を使いたいですよね!
有料版ならではの設定
さらに、PROならではの設定をしていきます。
広告を非表示にして、記事を一覧表示にして、ヘッダとフッタを表示しないようにして。

まぁ、無料版でもできるやり方で記事の一覧表示にしていたので、そんなに変わりませんが。
これもせっかくですし、有料版の機能を使いたいですよね!
ブログタイトルが表示されない
解決できず
しかしこれらの設定をすると、私のブログトップ画面のタイトルが消えてしまいました。
それまでは表示されていたのに、綺麗さっぱりタイトルだけ。
直し方が分からずにググりましたが、どれだけ探しても、そんな状態になった人はいません。

しょうがないので、はてなブログの管理画面から「デザイン」を選び、CSSとにらめっこして色々と設定を見直しました。
8か月の無料版の間に、私のブログにはたくさんのCSSが追加されております。
しかしその都度追加してきただけなので、どのCSSがどんな内容なのか、技術力がない私には理解するのすら難しすぎます。
四苦八苦して試行錯誤するも、修正できませんでした。
さらにヘッダのHTMLまで見直しましたが、何も変わることはありません。
「Canva」でトップ画像を作る
もうこのままでいいかと諦めかけましたが、やはりトップ画像がないブログは格好が悪い。
どうしようかと思っていたところ、タイトルが表示される場所に画像を貼ることを思いつきました。
しかしながら、適当に画像を貼っても、ブログトップにサイズが合いません。
さてどうしたものかと困った時は、とにかくインターネットで検索するのが一番です。
そこで見つけたのが、こちらの「Canva」というサイト。
Canva公式サイトより引用
ここで画像を作れるとのことですから、すぐに無料登録をすませました。
ブログトップ画像のデザインをし始めたところ、画像にテキストも入れられることが判明。
これは願ってもないことで、トップ画像と一緒にブログタイトルも表示できます。
いそいそとデザインを終えましたが、無料版では画像の大きさを変更できず、仕上がった画像が小さいまま。
これでは結局、格好がつきません。
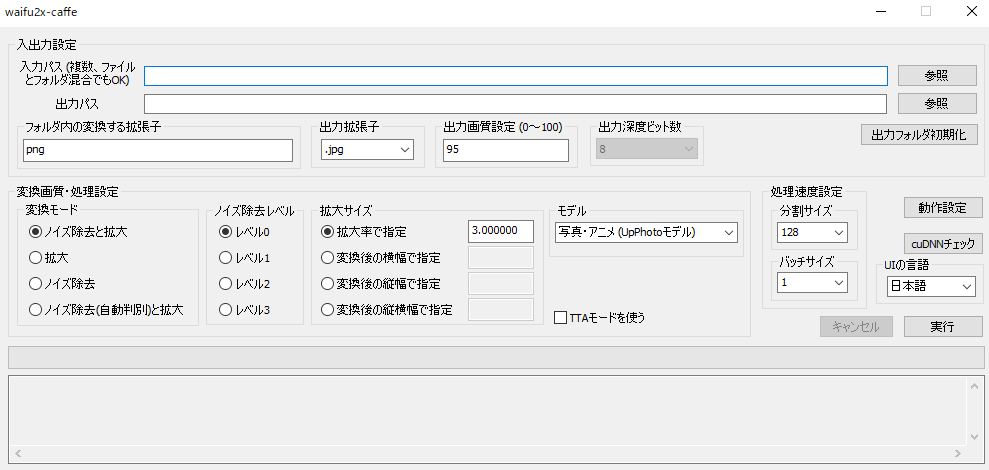
「waifu」で画像拡大
ということでまたググって、今度は「waifu」という無料アプリをダウンロード。
これを使えば、画像の解像度を悪くせずに拡大することができるそうです。
しかしダウンロードが完了しても、アプリを起動できません。
何度もインストールをし直しましたが、起動すらできないまま。
試行錯誤の末に判明したのですが、このアプリは「Microsoft Visual C」というプログラムを先にダウンロードしていないと起動しません。
ということで「Microsoft Visual C」もダウンロードして再挑戦すると、無事にアプリを起動できました。

しかし実際に画像拡大処理をしようとすると「CUDAドライバをインストールしてください」と言われます。
ここらへんで、いい加減に叫びだしたくなりました。
……さっきから意味分からない単語ばかりで、作業が全然できない!
ブログのタイトルさえ表示されれば、こんな面倒なことにならなかったのに!!

私は専門的なことは全く分からないため、知らない単語が出るたびに調べて、学習しなければなりません。
今こうしてブログに書いていても、油断したらワケが分からなくなります。
と、つい叫んでしまいましたが、結局この「CUDAドライバ」はインストールせずに、動作設定を変更することで画像拡大処理ができました。
トップ画像が完成するもスマホに対応せず
紆余曲折を経て何とか画像を拡大できたので、満を持してブログのトップ画面に貼り付けました。
しかしこれがまた何かおかしいようで、パソコンでは普通に表示されるのですが、スマホだと画像が拡大されて映るだけ。
そのため、ブログタイトルの「ハピハピ」しか表示されていません。
何度も設定を見直しましたが、さっぱり分かりません。
またもやさじを投げかけましたが、私のブログはスマホからのアクセスが70%以上あります。
適当な画像で、放置して良いわけがありません。

デザインCSSとHTMLを変更
ここまで来たら、苦手だからと言って、CSSとHTMLに手を出さないままではいられません。
せっかく有料版のPROにしたことですし、どうせならユーザビリティも上げたいと決め、時間がかかってもデザインをいじることにしました。
ちなみに、私は「CSS」も「HTML」もほとんど分からない、ずぶの素人です。
ブログを始めるまで、これらの単語すら知りませんでした。
解説をしている色々なサイトを見て、勉強しながら、少しずつ修正を始めます。

ブログタイトル
スマホ版での表示
まずブログタイトル。
スマホ版でも、ちゃんと画像が表示されるようにできました。
デザインCSSで対応。
画像にトップへのリンクを貼る
トップに貼ったブログタイトルの画像にリンクがされていなく、クリックできないようになっていました。
ブログタイトルをクリックしたらトップ画面に戻る設定は、ブログでは当たり前のことだと思っているので、なんとか設定をしたいです。
どこにも答えが載っていなかったので、試行錯誤した結果、自分で発見しました。
「デザイン」→「タイトル下」→「画像だけ」に変更で対応。
グローバルメニュー
PCとスマホで違うメニューを表示
「グローバルメニュー」を作ることを決め、HTMLとデザインCSSをいじりました。
パソコンとスマホで、別々のデザインが表示されるようになりました。
パソコンは上部で、スマホは下部に、グローバルメニューが表示されます。
パソコンとスマホで操作性が違うので、表示させる項目も変えています。
アイコン設定
項目のアイコンがあることを初めて知り、私の項目に合ったアイコンを設定しました。
200個近く項目があるんですね!
スクロール固定設定
スクロールしてもグローバルメニューが固定されるように設定したので、見る人の邪魔にならないように、パソコン版は透明になるようにしました。
階層設定
階層を作り、グローバルメニューを2階層にしました。
いずれはパンくずリストを作ってカテゴリを細分化し、さらにこだわる予定です。
上に戻るボタン
「ページの一番上に戻るボタン」があった方が便利とのことで、画面の右下に青い上に戻る矢印をつけました。
最初は表示されていなく、スクロールすると表示されるようになっています。
記事一覧の見出し
トップ画面の「記事一覧の見出し」も変えました。
カード型にしようかとも思ったのですが、今までの見出しに慣れている読者の方もいらっしゃるでしょうから、大きなデザイン変更はしない方が良いとの判断です。

まとめ
これら全ては、色んなサイトを見て覚えたことです。
HTMLやCSSを、コピペOKで公開してくださっている方たちの記事を見て、自分なりに学習し、それらを組み合わせました。
自分ですら意味不明になっていた、8か月の間に積み重なった当ブログのCSSやHTMLたちも、今ではしっかり理解できるようになりました。
自分でアレンジしていくのが楽しく、もっと勉強したい気持ちになりますが、これこそ時間がいくらあっても足りません。

肝心なのは記事の内容です。
最低限のユーザビリティを確保したら、あとは記事の充実に力を注ぐべきです。
時間の使い方を間違えてはいけませんよね。
とは言え、苦労した甲斐があって、見やすいサイトになったと自負しております。
いかがでしょうか?
以上
「はてなブログPRO~CSSやHTMLで変更したまとめ~」でした♪
